- Поддерживаемые версии
- 1.8
- 1.9
- 1.10
- 1.11
- 1.13
- 1.14
- 1.15
- 1.16
От автора: давно думал о создании "курса" обучения основам верстки сайтов. Недавно решился и понемногу готовлю его первую версию в формате книги. Предлагаю вам оценивать и дорабатывать его со мной. Понемногу буду на данной площадке выкладывать главами/кусками. Приступим?
Глава 1. Основы HTML
Что, где и как
В данном разделе мы разберем самые основы разметки HTML, описание блоков и их взаимодействие.
Для начала, HTML-документ (.html) — это текстовый документ, который может быть создан в любом текстовом редакторе (Notepad++, etc.). Структура HTML разметки выглядит, как дерево из блоков. Каждый блок имеет открывающий и закрывающий теги (напр., <div> и </div>), но есть и исключения — одиночные теги (напр., <img>).
В чем различие обычных и одиночных тегов? Главное различие заключается в наличии закрывающего тега, например:
Div-элемент состоит из 3 частей: открывающий тег (<div>), контент (“Тестовый блок”) и закрывающий тег (</div>). Изображение (<img>) состоит только из одного тега.
Кстати, я уверен, что вы заметили, что внутри тега <img> есть странные конструкции — атрибуты. Внутри тега я указал адрес до картинки (src="assets/images/cat.webp") и описание её содержимого (alt="котик").
Стоит знать, что можно вкладывать теги внутрь друг друга:
Обязательно следует соблюдать принцип закрытия тегов! Выше показан верный вариант, но вот, например, с ошибками (попробуйте их, кстати, исправить):
Но все же, зачем нужны атрибуты? Они позволяют изменять элемент и его поведение, свойства элемента. Формат атрибутов: “названиеАтрибута=значение”.
class — атрибут, используемый для указания класса элемента (используется в таблице стилей и JS). Элементу можно присвоить несколько классов через пробел:
id — атрибут, используемый для указания уникального ключа элемента (так же используется в таблице стилей и JS). Можно использовать только одно значение:
Любой браузер будет обрабатывать (отображать) дерево элементов (DOM) согласно вашей разметке, таблице стилей и скриптам.
Структура HTML-документа
В разметке HTML есть определенные правила, которым следует придерживаться.
Document Type Definition, DTD, DOCTYPE — набор правил для определенной версии HTML. Он определяет, как теги и их атрибуты будут работать.
Пример HTML разметки:
Все, что внутри тега <html> — дерево разметки.

Обязательно стоит разобрать отношения между элементами. Все построено на базе древа (дед-отец-сын):
(c) yakoshi.dev
Каждую главу - обновление PDF.
Открыт к комментариям (особенно важны комментарии по изложению мысли). Глава не полная, будет дополнено чуть позже. Всем спасибо, люблю.
Глава 1. Основы HTML
Что, где и как
В данном разделе мы разберем самые основы разметки HTML, описание блоков и их взаимодействие.
Для начала, HTML-документ (.html) — это текстовый документ, который может быть создан в любом текстовом редакторе (Notepad++, etc.). Структура HTML разметки выглядит, как дерево из блоков. Каждый блок имеет открывающий и закрывающий теги (напр., <div> и </div>), но есть и исключения — одиночные теги (напр., <img>).
В чем различие обычных и одиночных тегов? Главное различие заключается в наличии закрывающего тега, например:
HTML:
<div>Тестовый блок</div>
<img src="assets/images/cat.webp" alt="котик">Div-элемент состоит из 3 частей: открывающий тег (<div>), контент (“Тестовый блок”) и закрывающий тег (</div>). Изображение (<img>) состоит только из одного тега.
Кстати, я уверен, что вы заметили, что внутри тега <img> есть странные конструкции — атрибуты. Внутри тега я указал адрес до картинки (src="assets/images/cat.webp") и описание её содержимого (alt="котик").
Стоит знать, что можно вкладывать теги внутрь друг друга:
HTML:
<div>
<div>Тест 1</div>
<div>
<span>Тест 2</span>
<img src="assets/images/cat.webp" alt="котик">
</div>
</div>Обязательно следует соблюдать принцип закрытия тегов! Выше показан верный вариант, но вот, например, с ошибками (попробуйте их, кстати, исправить):
HTML:
<div>
<div><b>Тест 1</div></b>
<span><div>
Тест 2</span>
<img src="assets/images/cat.webp" alt="котик">
</div>
</div>Но все же, зачем нужны атрибуты? Они позволяют изменять элемент и его поведение, свойства элемента. Формат атрибутов: “названиеАтрибута=значение”.
class — атрибут, используемый для указания класса элемента (используется в таблице стилей и JS). Элементу можно присвоить несколько классов через пробел:
HTML:
<span class="menu-element bold">Тест</span>id — атрибут, используемый для указания уникального ключа элемента (так же используется в таблице стилей и JS). Можно использовать только одно значение:
HTML:
<span id="header-block-one">Тест</span>Любой браузер будет обрабатывать (отображать) дерево элементов (DOM) согласно вашей разметке, таблице стилей и скриптам.
Структура HTML-документа
В разметке HTML есть определенные правила, которым следует придерживаться.
Document Type Definition, DTD, DOCTYPE — набор правил для определенной версии HTML. Он определяет, как теги и их атрибуты будут работать.
Пример HTML разметки:
HTML:
<!doctype html> <!-- DTD -->
<html lang="ru">
<head>
<meta charset="utf-8"> <!-- кодировка сайта -->
<title>Пример разметки</title> <!-- тайтл страницы (название вкладки) -->
<meta name="description" content="Пример HTML разметки"> <!-- мета-тег описания страницы -->
<meta name="author" content="yakoshi"> <!-- мета-тег автора страницы -->
<link rel="stylesheet" href="css/styles.css"> <!-- добавление таблицы стилей -->
</head>
<body> <!-- контент страницы -->
<div><b>123</b></div>
<script src="js/code.js"></script> <!-- подключение скрипта -->
</body>
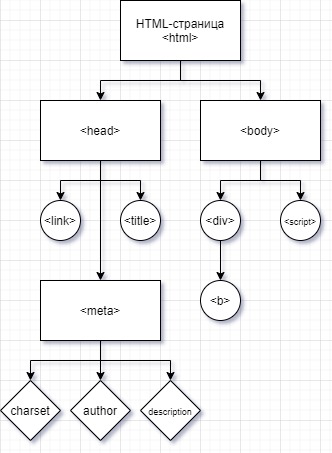
</html>Все, что внутри тега <html> — дерево разметки.
Обязательно стоит разобрать отношения между элементами. Все построено на базе древа (дед-отец-сын):
- Родитель — элемент, держащий внутри себя другие элементы (<html> для всех, <div> для <b>)
- Потомок (дочерний) — элемент, находящийся внутри другого элемента (<b> для <div>)
- Сестринский — элемент, находящийся рядом с другим/другими элементами (<div> для <script>, и наоборот)
(c) yakoshi.dev
Каждую главу - обновление PDF.
Открыт к комментариям (особенно важны комментарии по изложению мысли). Глава не полная, будет дополнено чуть позже. Всем спасибо, люблю.
